Continuous Fields Create Axes in the Chart and Their Pills Are Color coded
Customizing a Chart
- Title and Description
- Axis Settings
- Borders and Colors
- Format
- Legend Settings
- Adding Threshold
- Chart Drill Down Path
- Customizing Chart Color
When designing a chart, Zoho Analytics offers a wide range of options to customize the chart and improve the overall appearance in different ways. In this section, we will discuss the various options provided by Zoho Analytics to customize the chart that you create.
Watch the below video to get an overview.
Title and Description
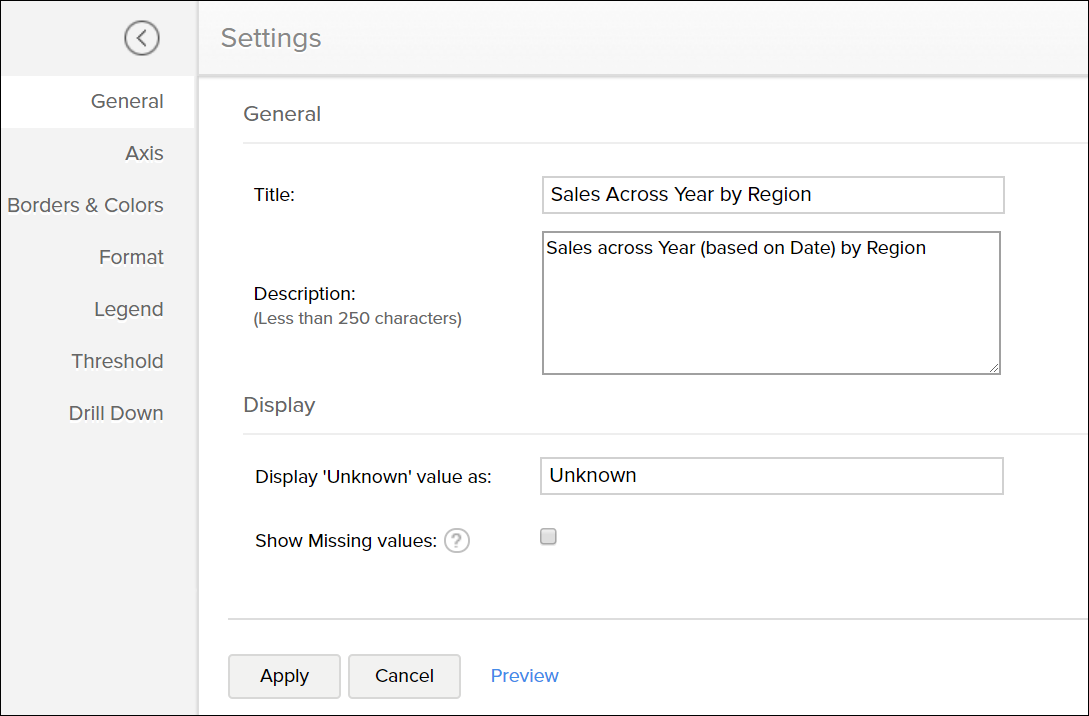
Zoho Analytics provides options to customize the chart title, description and data display in the General tab.
To customize these settings :
- Open the corresponding chart.
- Click Settings option in the toolbar. The Settings screen General tab will open as shown in the following screenshot.

The following table describes various options in general tab.
- Click Apply once you have set all required options.
Axis Settings
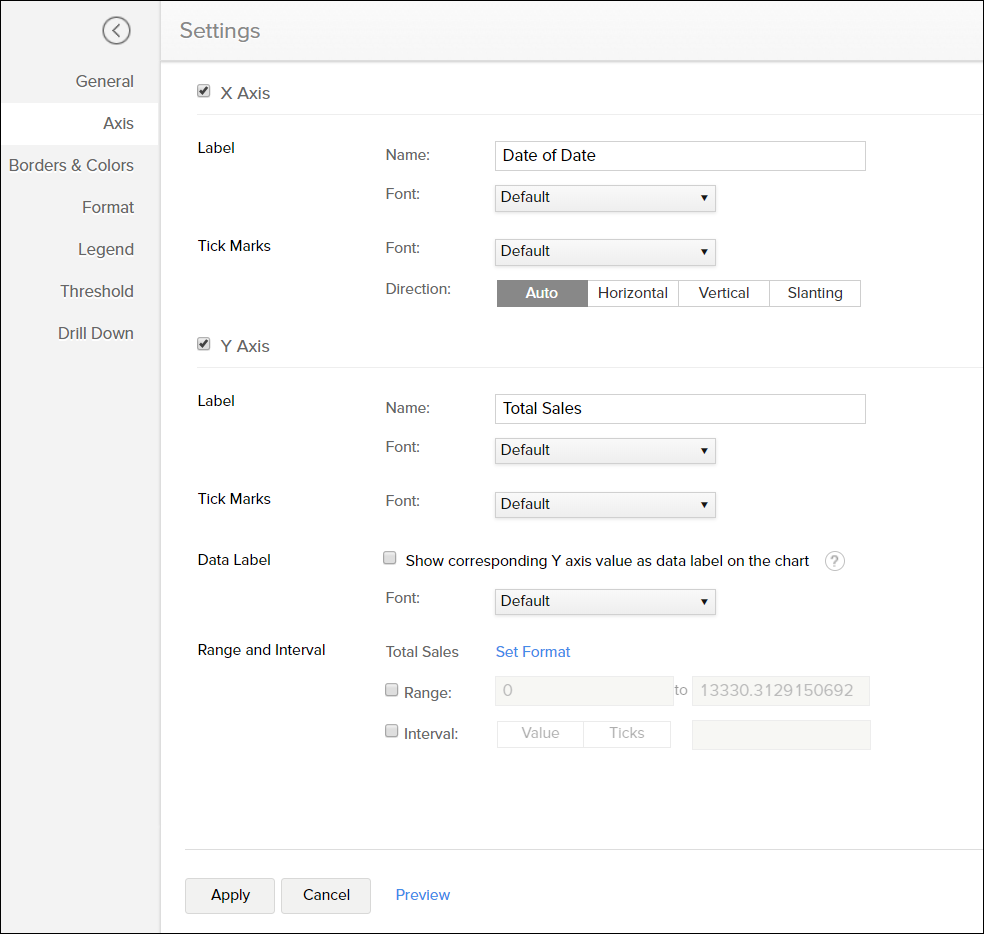
Zoho Analytics will automatically set values for chart axes properties such as X-axis and Y-axis labels, axis range, interval between labels, etc., while creating a chart. You can also customize these properties to suit your needs using the Axis tab in the Settings screen.
To customize axis settings:
- Open chart and then click Settings option in the toolbar.
- The Settings screen will open. Click the Axis tab. You can also open the Axis tab by clicking the settings icon next to X/Y Axis in Edit Mode.

The following table describes various options available in Axis tab.
Note:
- The Axis tab is not applicable for Pie and Web chart types, as they do not have any axis.
Borders and Colors
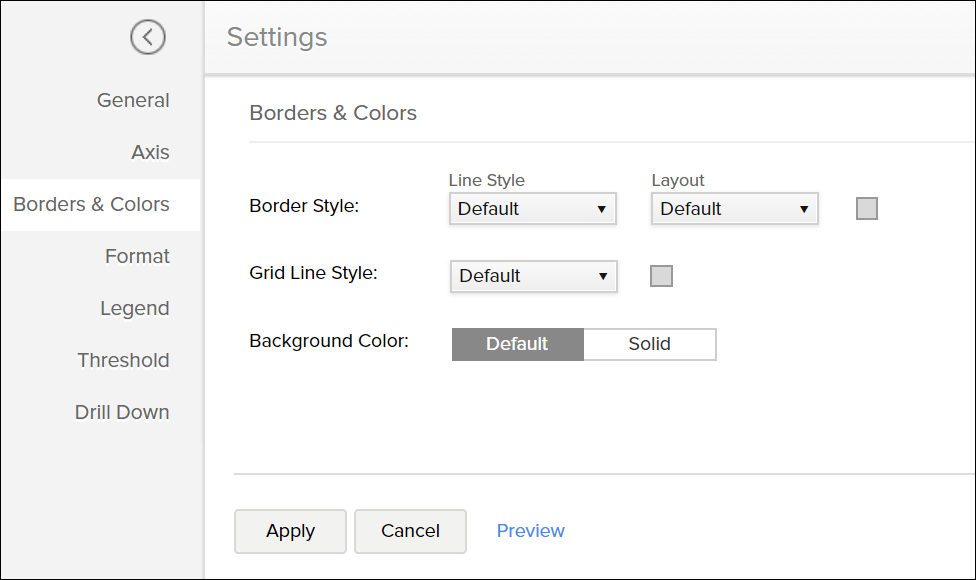
When a chart is created, Zoho Analytics will set the default background and border for the new chart. However, you can customize these setting to enhance the look and feel of the chart. The Borders & Colors tab in the Settings screen provides various options to customize the chart appearance.
- To customize the chart appearance:
- Open the chart and then click Settings option in the toolbar.
- The Settings screen will open. Click the Borders & Colors tab.
- Customize the chart and then click Apply.
The following screenshot illustrates the Borders & Colors tab.

The following table describes various options available in the Borders & Colors tab.
Format
Zoho Analytics allows you to format all the columns used in the report creation individually. You can also format the data labels and tooltips individually.
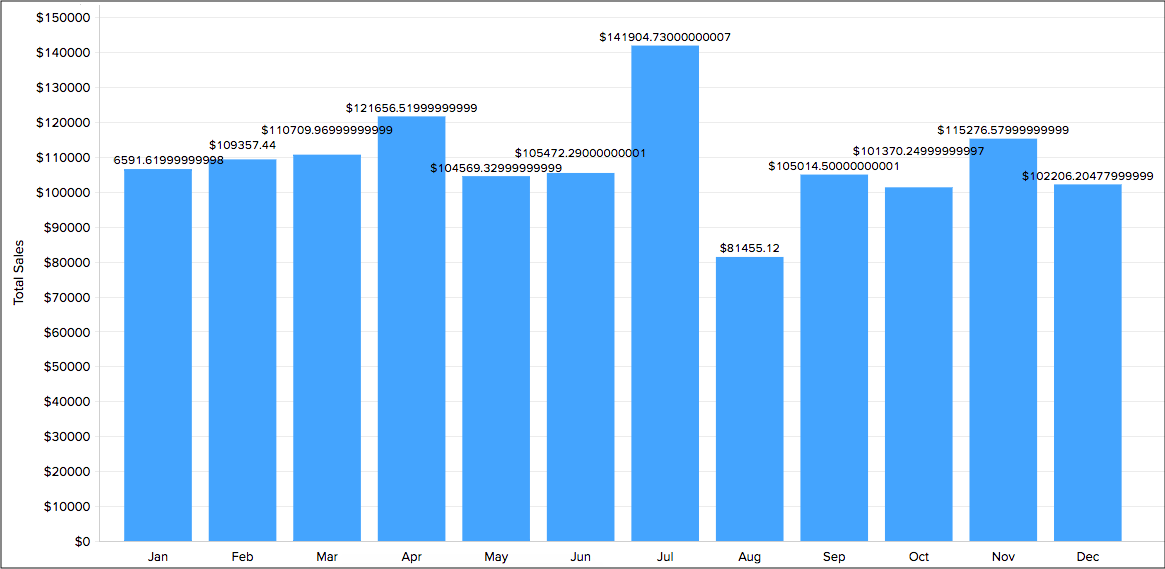
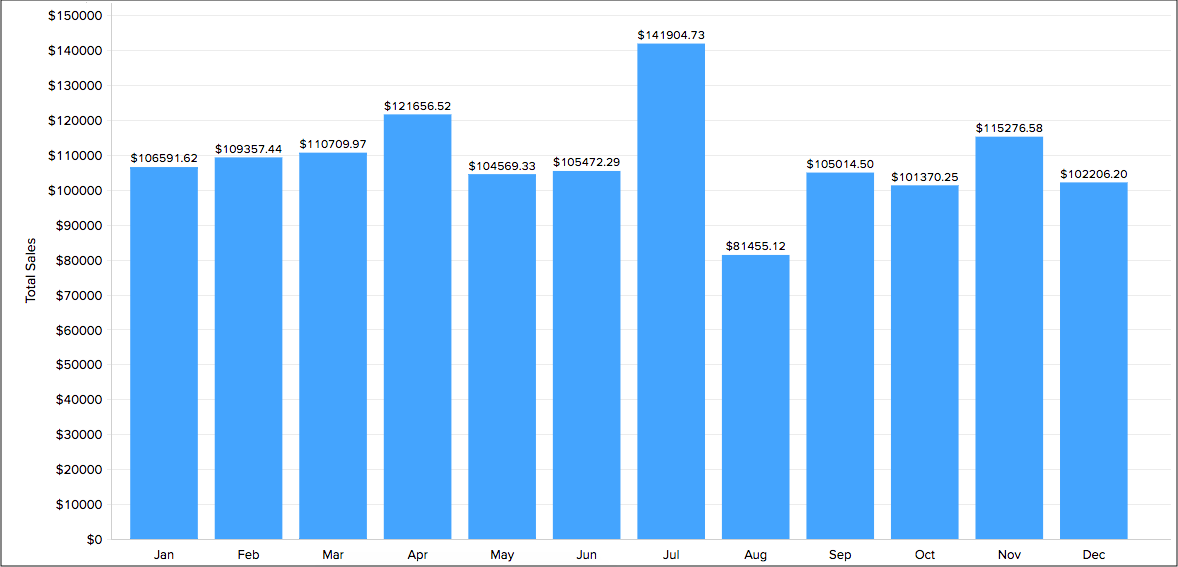
Let us see how to format the below chart. Here, the data labels with extended decimal values make it difficult to interpret the chart. This is where formatting comes in handy.

Let us now see how to resolve this issue.
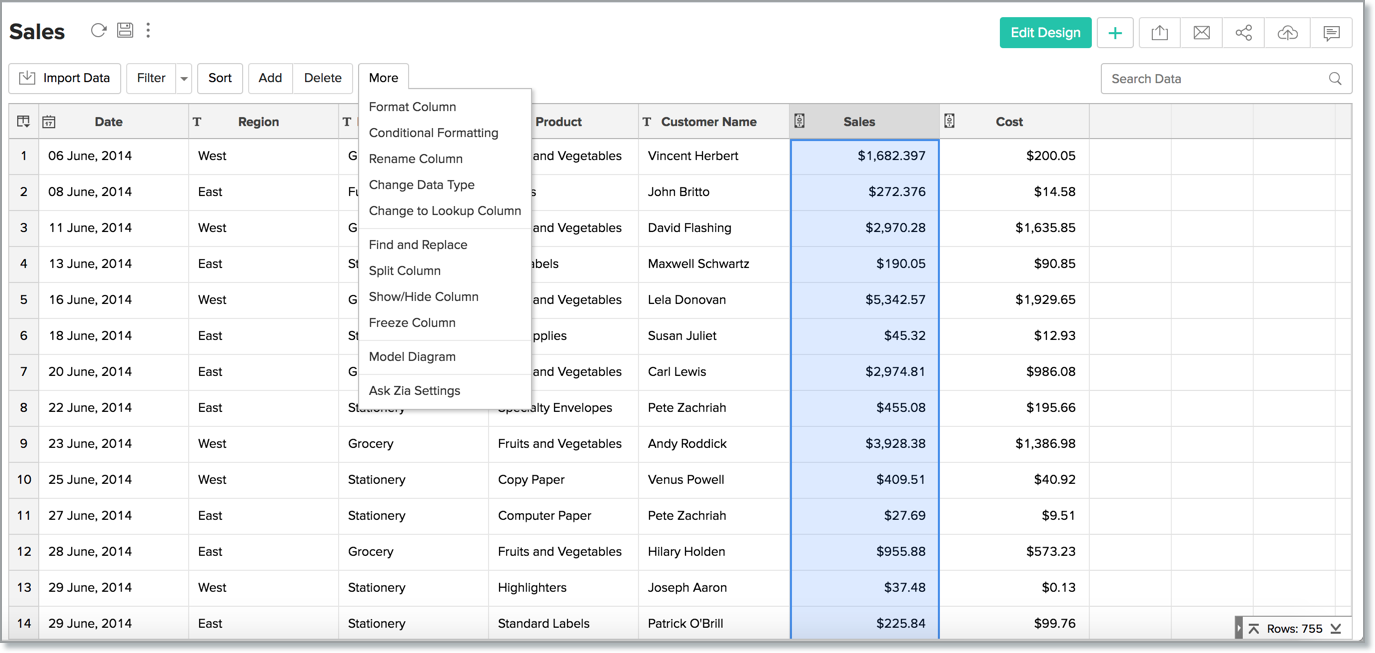
- Open the table.
- Right-click the Sales column and select Format Column.

- In the Format Column dialog that appears, choose '2' from the drop-down that is available next toDecimal Places. This will limit the units after the decimal point to two.
Apart from decimal places, there are various other options that you can use to customize your data. Also, please do note that the formatting options in this dialog will change based on the data type of the column. Click here to learn more.
- Click OK.
Now, this is how the report will look like.

Note:
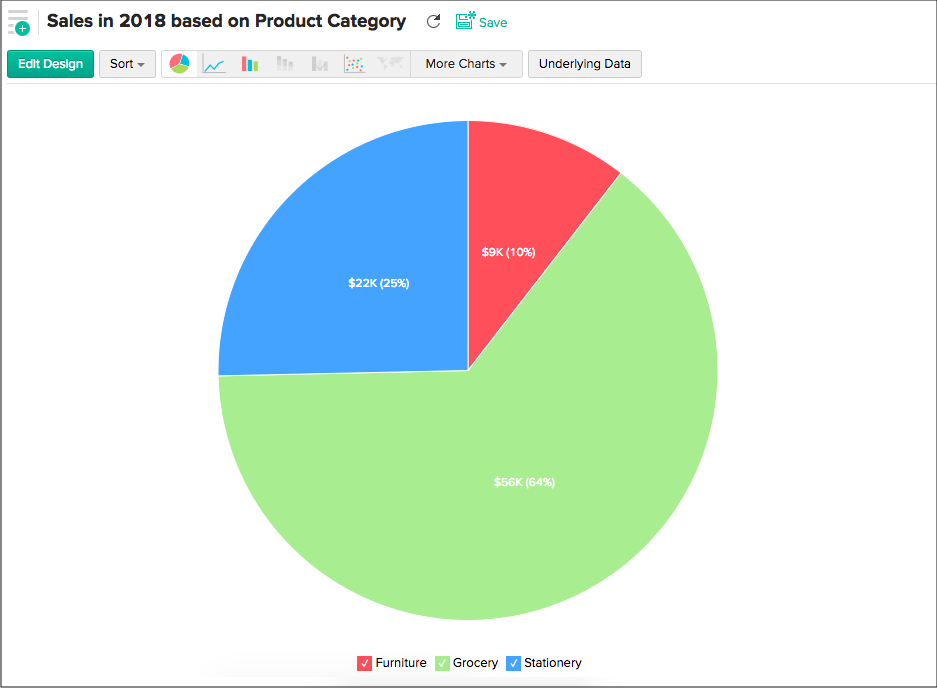
In case, if you have created a Pie chart, Zoho Analytics allows you to format the Percentage and Value datatype as shown in the image below.


Displaying Images in Chart
You can convert the URL text, in your chart labels, pointing to images to display the corresponding images.
Note: If you have formatted the URL data to display images in your data tables, the images will be directly displayed when you generate the chart using the URL column.
To render images from Image URL data types:
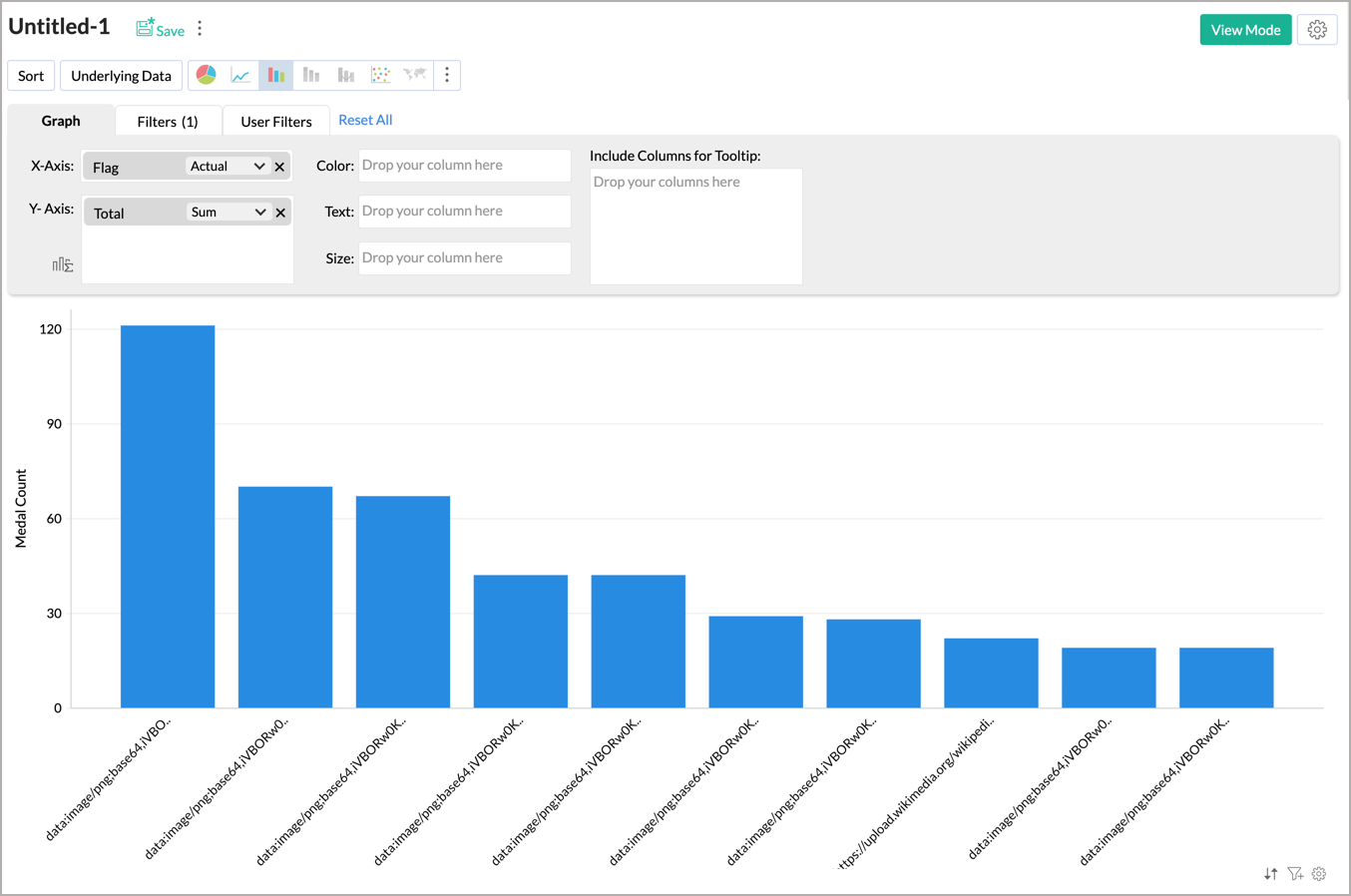
- In the Chart Designer, drag and drop the Image URL column to the X-Axis, Y-Axis, or Color Shelf. The image support is currently available only for the columns dropped in these shelves. Here, we will add the Image URL column to the X-Axis.
- After adding the required columns, click Click Here to Generate Graph button. A chart, similar to the one below, will be generated.

- Click the Settings icon at the top-right corner of your Chart Design Area.

- Navigate to the Format section.
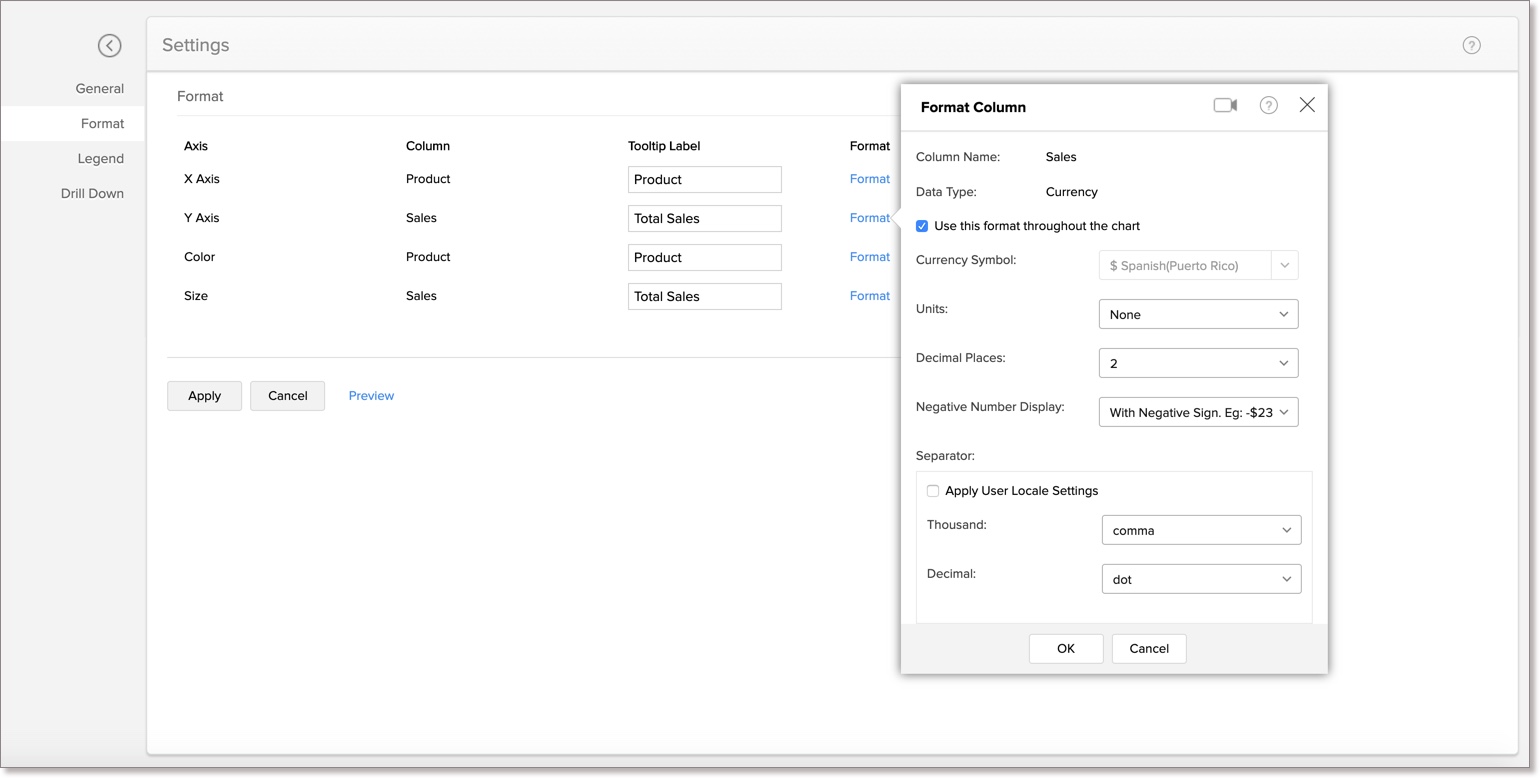
- In the Format Settings page, click the Format link inline to your URL Column Name and make the following selections in your Format Column dialog:
- Apply the changes made to reflect them in your chart.
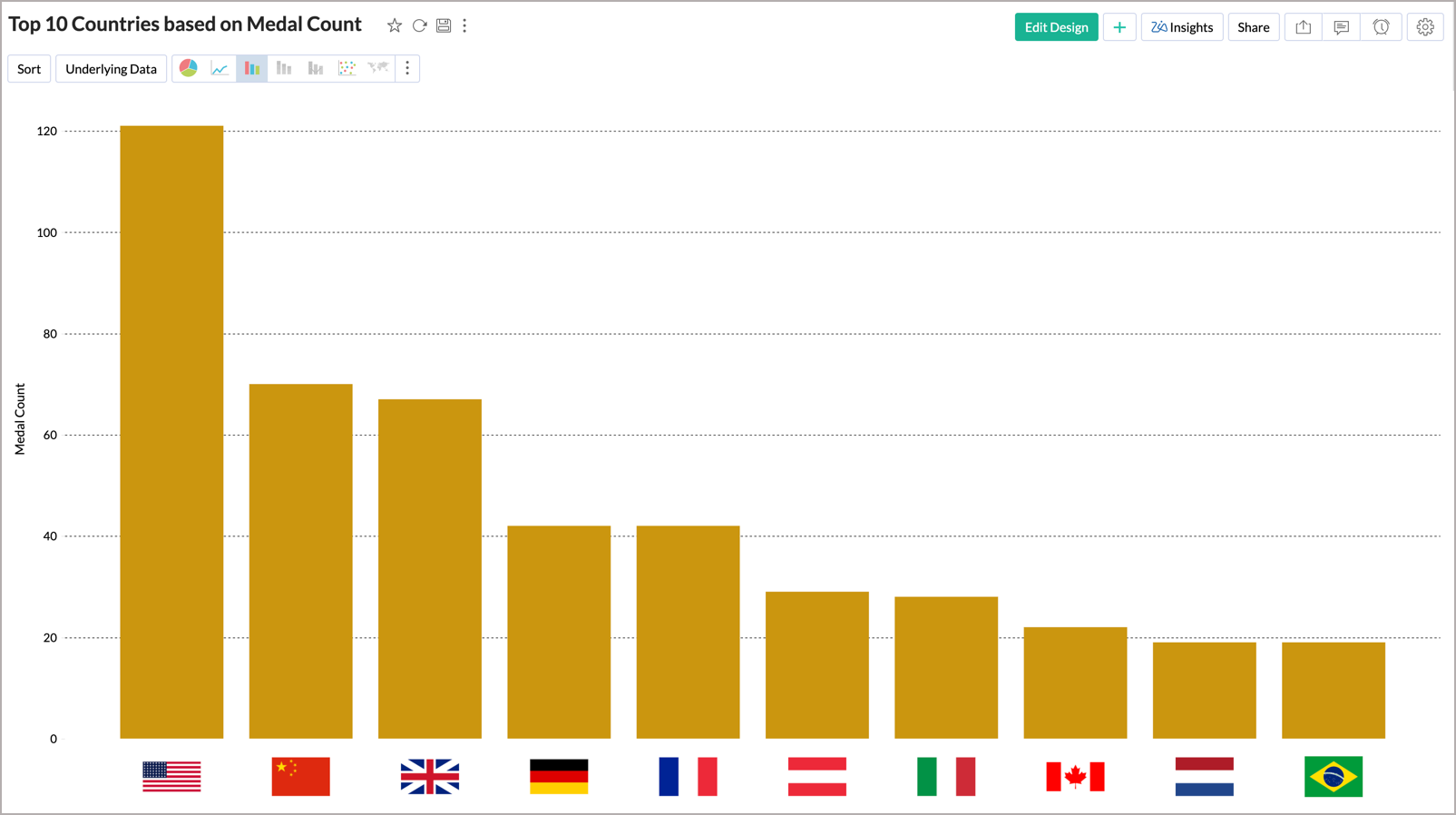
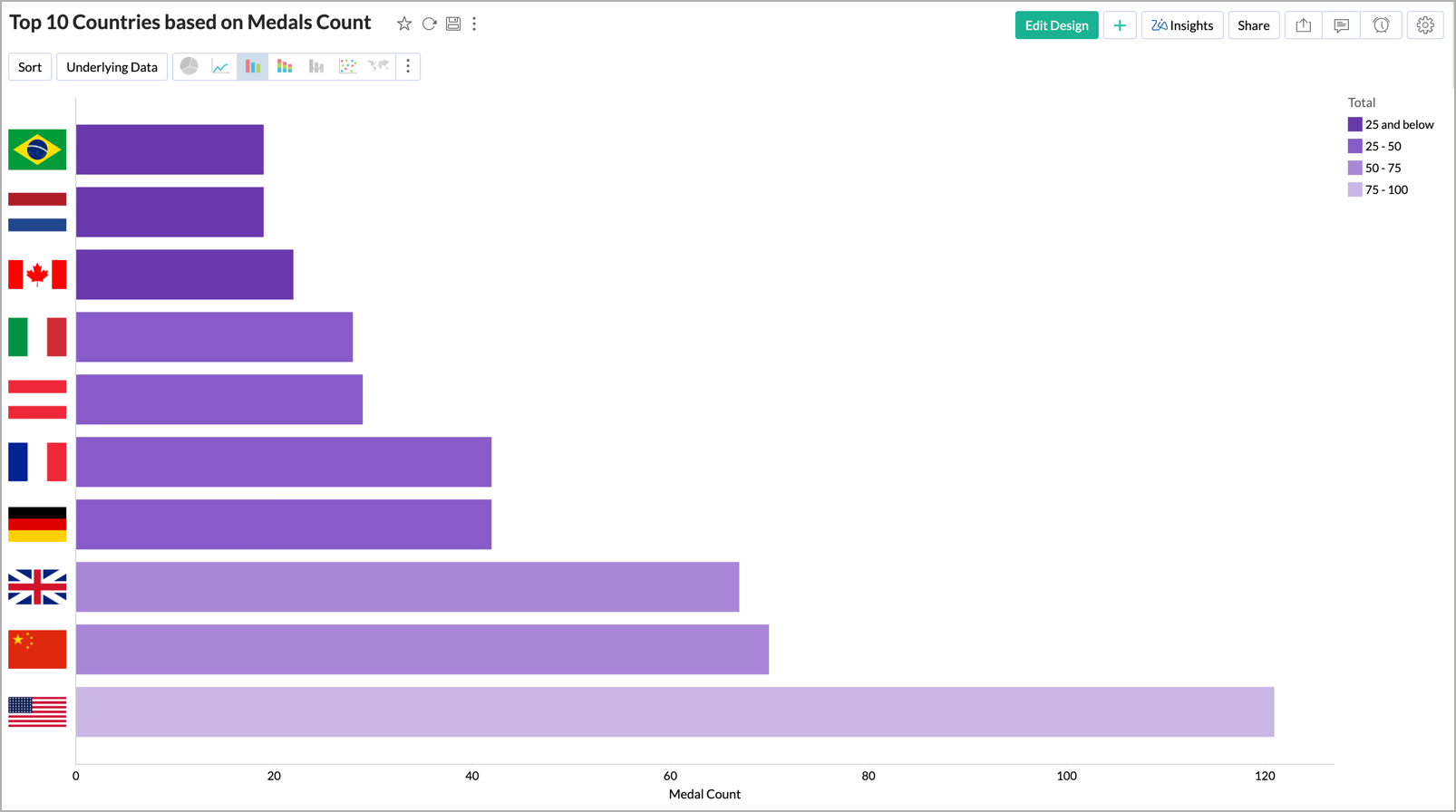
Your URL text will get changed to images.
Given below are a few sample charts containing images.


Note: You cannot display images inside Tooltips.
Legend Settings
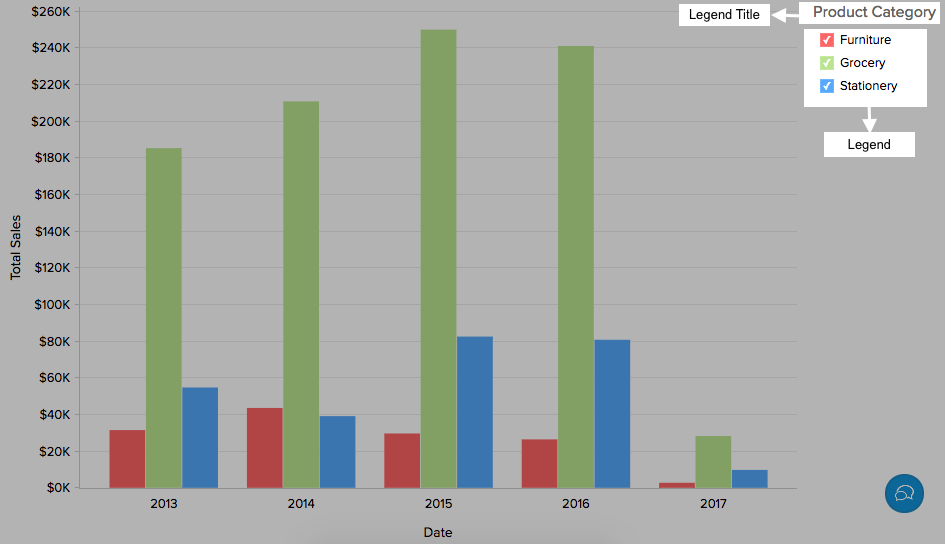
The legend in a chart provides a quick overview of the different data series involved in the chart along with the color associated with each series. Legend consists of Legend Title and Legend Items. Each legend item consists of a colored box that indicates the data series and the name of the data series.
 In Zoho Analytics, by default, the legend will be placed on the right side of the chart and legend items will be added to it depending on the data series involved in the chart. You can customize the legend position, legend title, legend filters and the colors of each data series easily.
In Zoho Analytics, by default, the legend will be placed on the right side of the chart and legend items will be added to it depending on the data series involved in the chart. You can customize the legend position, legend title, legend filters and the colors of each data series easily.
To customize the legend:
- Open the corresponding chart and click Settings option in the toolbar.
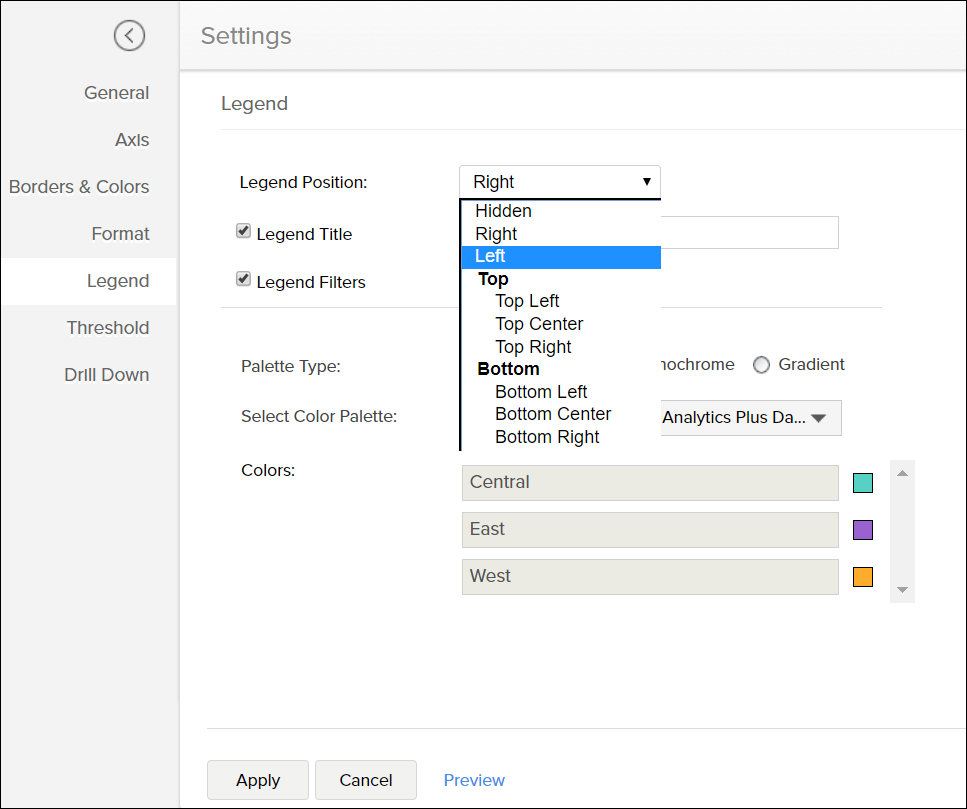
- The Settings screen will open. Click the Legend tab.
- The Legend tab provides various options to customize the legend properties. Set the options as required and then click Apply.

The following table describes the options available in the Legend tab:
The following screenshot illustrates the resulting legend, whenLegend Title and Legend Filters options are selected and Legend Position is set to Bottom Left.

You can also change the color of each data series using the corresponding legend item in chart Edit Mode. Refer to the Customizing Chart Colors section to know how to customize chart color using a legend.
Adding Threshold
Zoho Analytics provides you an option to draw threshold lines in a chart to highlight specific values. Threshold lines can be added horizontally or vertically at a fixed value on the X or Y-axis of a chart. A threshold will be useful to highlight specific values for better visualization and for comparing the data series.
For example, you can set a threshold line to represent maximum sale target, and another to represent the lowest acceptable sales target to spot regions that are out of sales target easily. Zoho Analytics allows you to add two types of threshold lines - Static and Dynamic Threshold lines.
Static Threshold: The Static threshold function allows you to set a constant value as a threshold line.
To add a threshold in your chart:
- Open the corresponding chart and then clickSettings option in the toolbar.
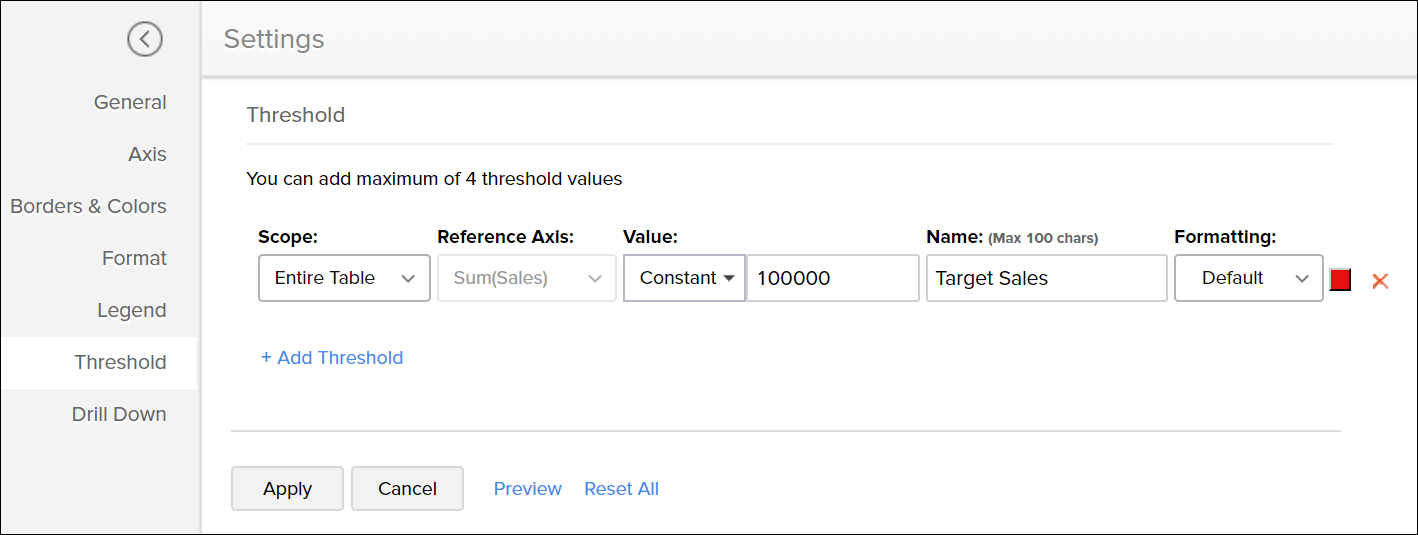
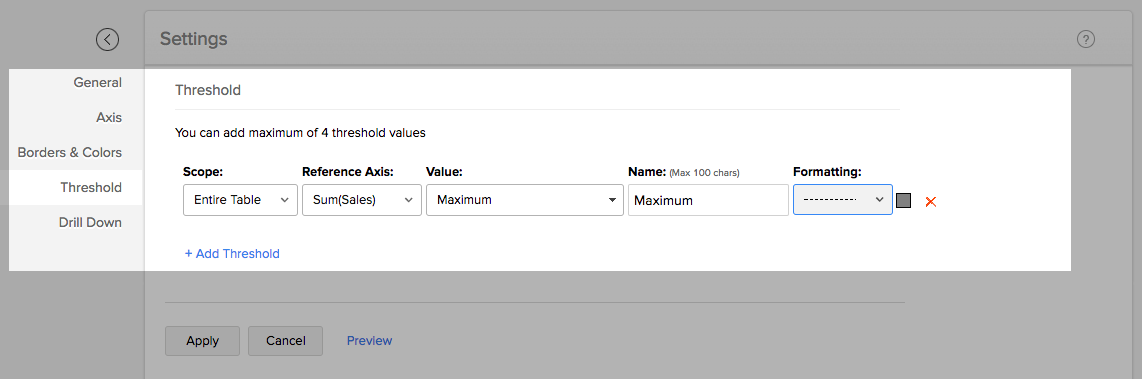
- Click theThreshold tab in theSettings screen.

- Select the Scope of the Threshold, the available options are
- Entire Table: Applies the same threshold for the entire table.
- Per Cell: Applies a threshold for a single cell. This option is recommended while creating dynamic thresholds.
It is not applicable for charts with multiple columns in Y axis.
- Select the reference axis from theReference Axis drop-down.
- SelectConstantfrom the Value drop-down and enter a value.
- Enter the desired name of the threshold line in theName text box.
- Select the line type and color from theFormatting drop-down.
- You can add more thresholds using the+Add Threshold link.
- ClickApply once you have added required threshold lines.
Dynamic Threshold: The Dynamic threshold feature allows you to apply dynamic functions such as Sum, Average, Minimum and Maximum over the columns in your reference axis or over a different column.
To add a threshold in your chart:
- Open the corresponding chart and then click Settings option in the toolbar.
- Click the Threshold tab in the Settings screen.

- Select the Scope of the Threshold, the available options are
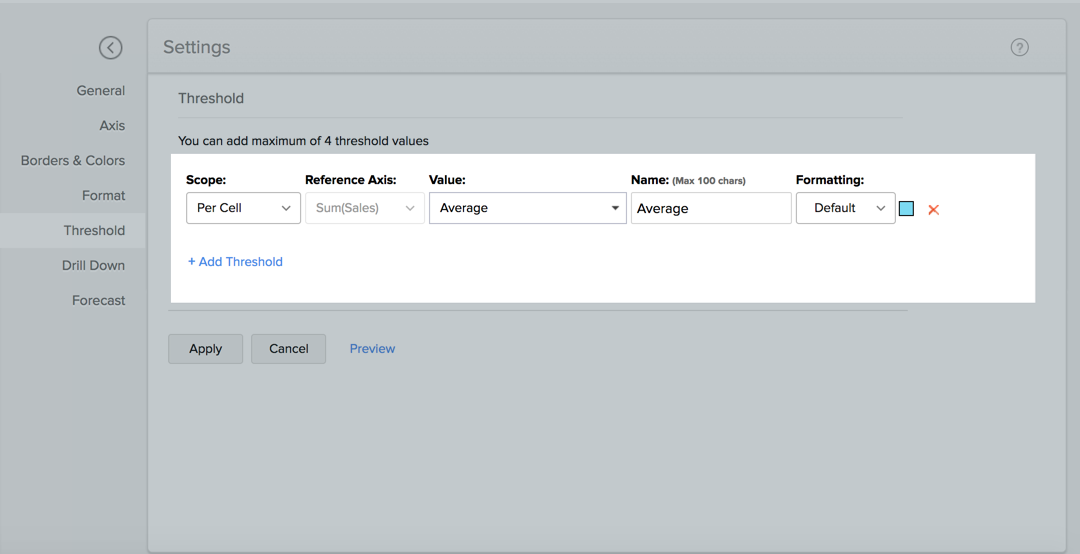
- Per Cell: Applies a threshold for a single cell. Not applicable for columns with multiple Y axis.
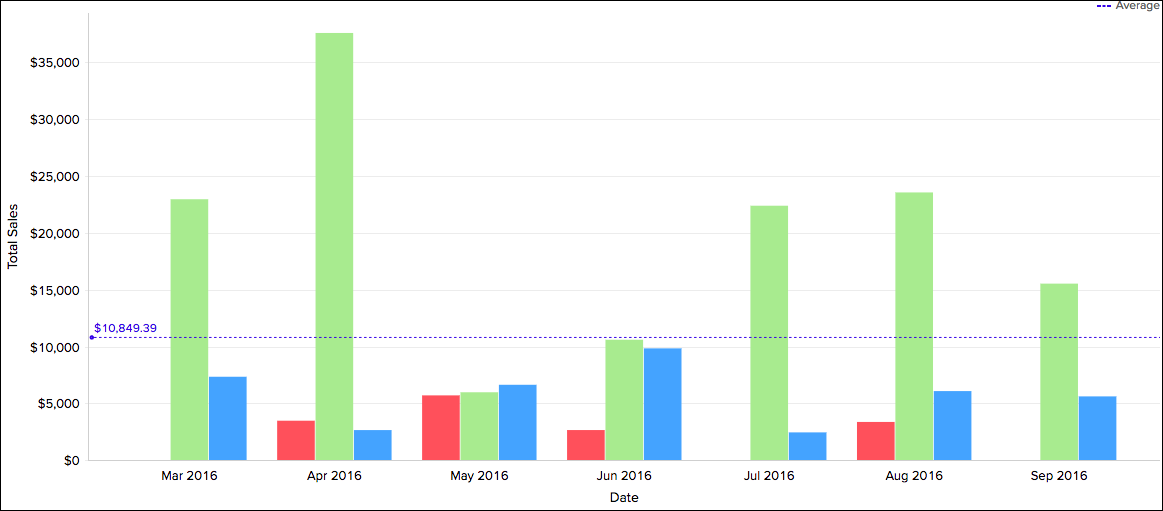
Shown below is a sample screenshot displaying the threshold line based on the per cell. It displays the average sales per cell.


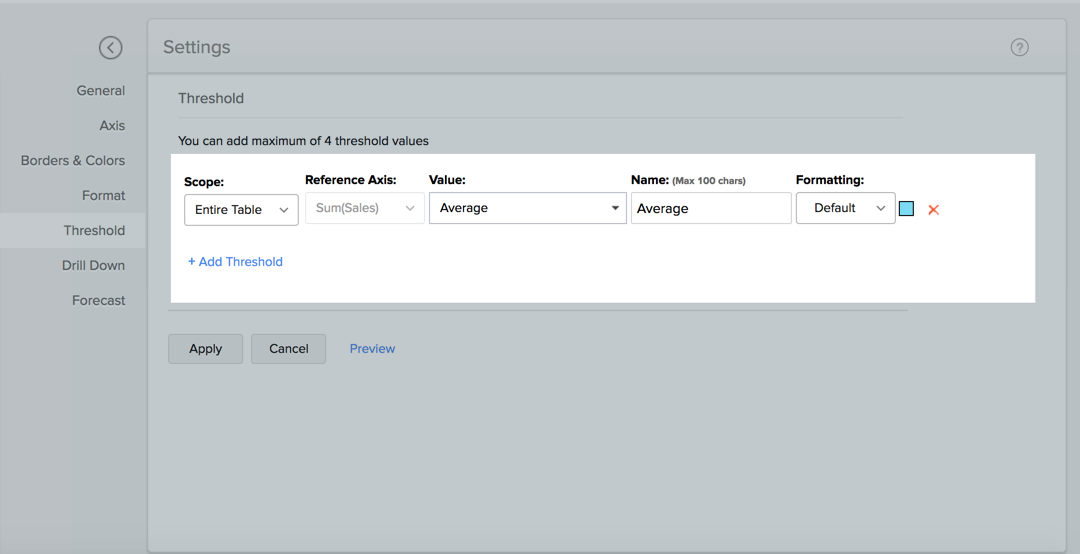
- Entire Table: Applies the same threshold for the entire table.
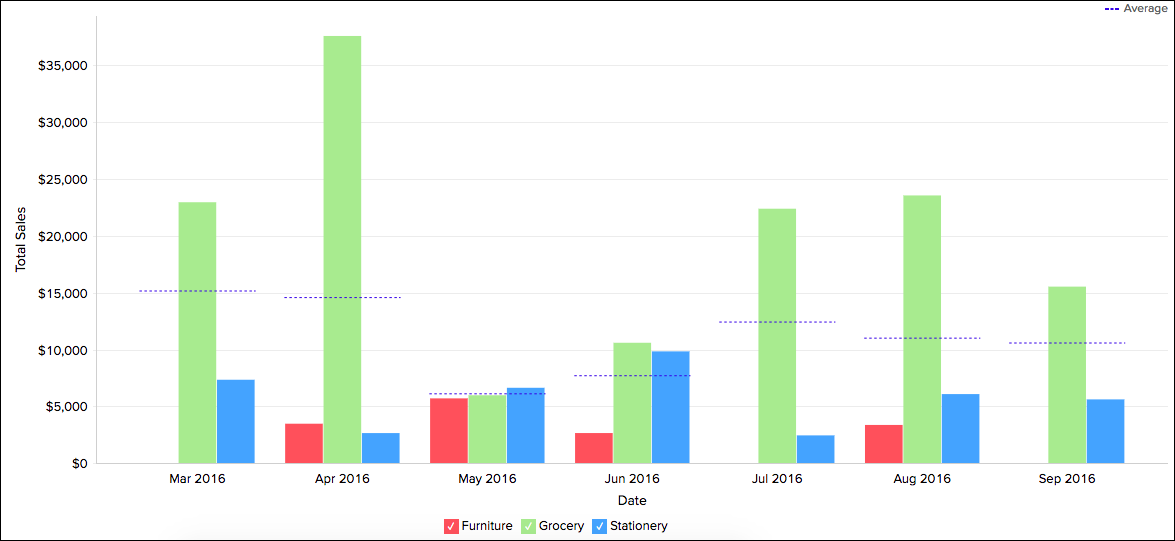
Shown below is a sample screenshot displaying the threshold line for the entire table. It displays the average sales for the entire table.


- Per Cell: Applies a threshold for a single cell. Not applicable for columns with multiple Y axis.
- Select the reference axis in the Reference Axis drop-down.
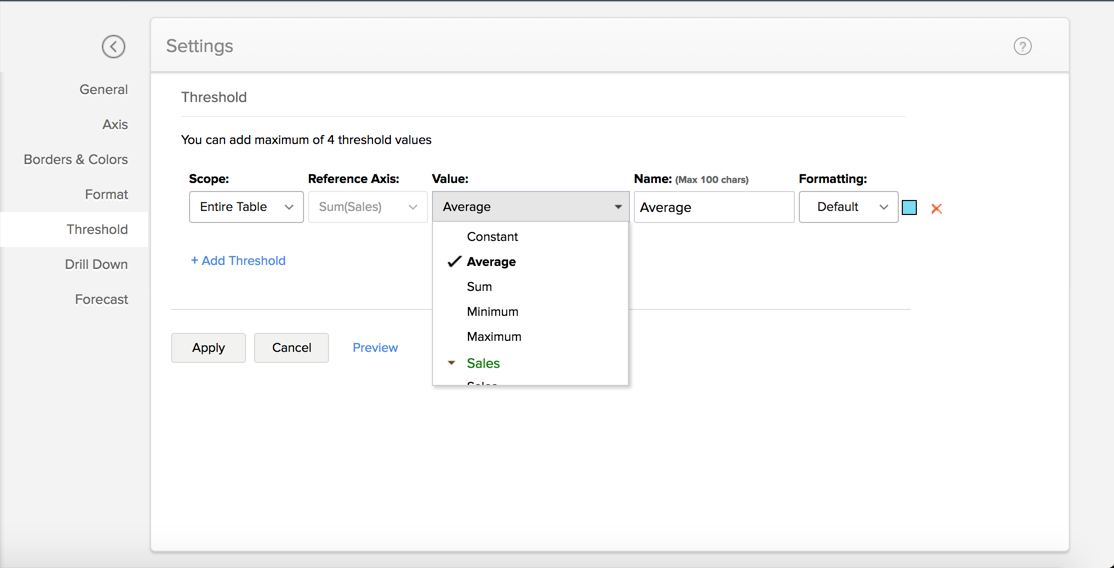
- Select the function that you wish to apply from theValue drop-down. You can add dynamic functions such as Sum, Avg, Min, and Max on the reference axis column or on a different column.

- Enter the desired name of the threshold line in the Name text box.
- Select the line type and color from the Formatting drop-down.
- You can add more thresholds using the +Add Threshold link.
- Click Apply once you have added required threshold lines.
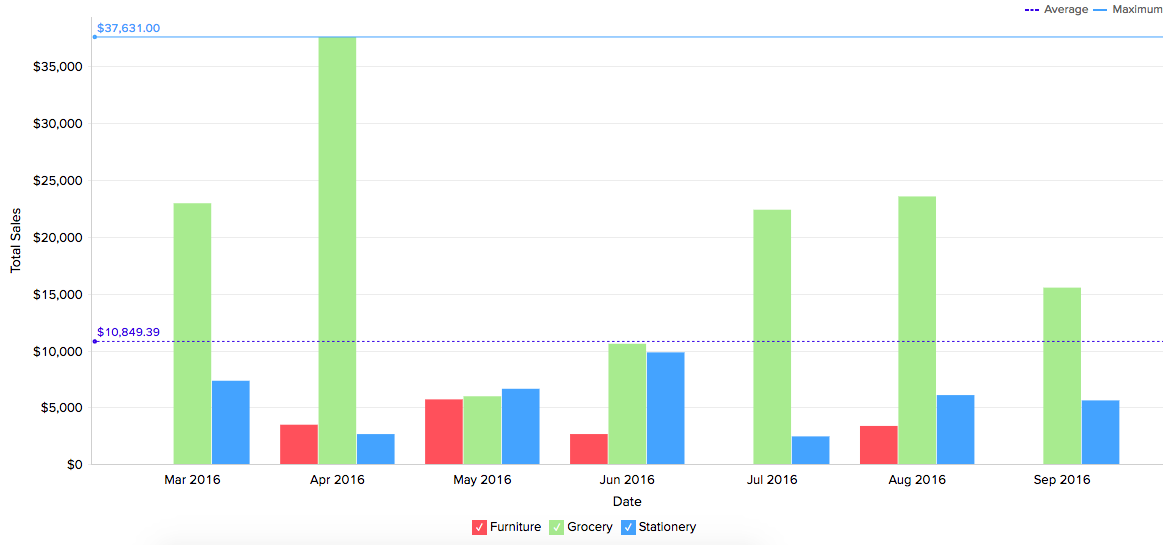
The following screenshot illustrates a chart with two threshold lines.

You can remove an existing threshold any time using the Remove link next to the corresponding threshold in theSettings screen.
Chart Drill Down Path
Zoho Analytics allows you to drill down on your chart, enabling you to do powerful exploratory analytics. With this, You can click on any point in the chart and visualize the underlying data points as a new chart. Zoho Analytics by default provides a Drill Downpath for the Charts.

Enabling Chart Drill Down
You can also specify a custom drill down path for your charts using the Drill Down tab of the Settings page.
The following video illustrates how to set the drill down path for your chart.
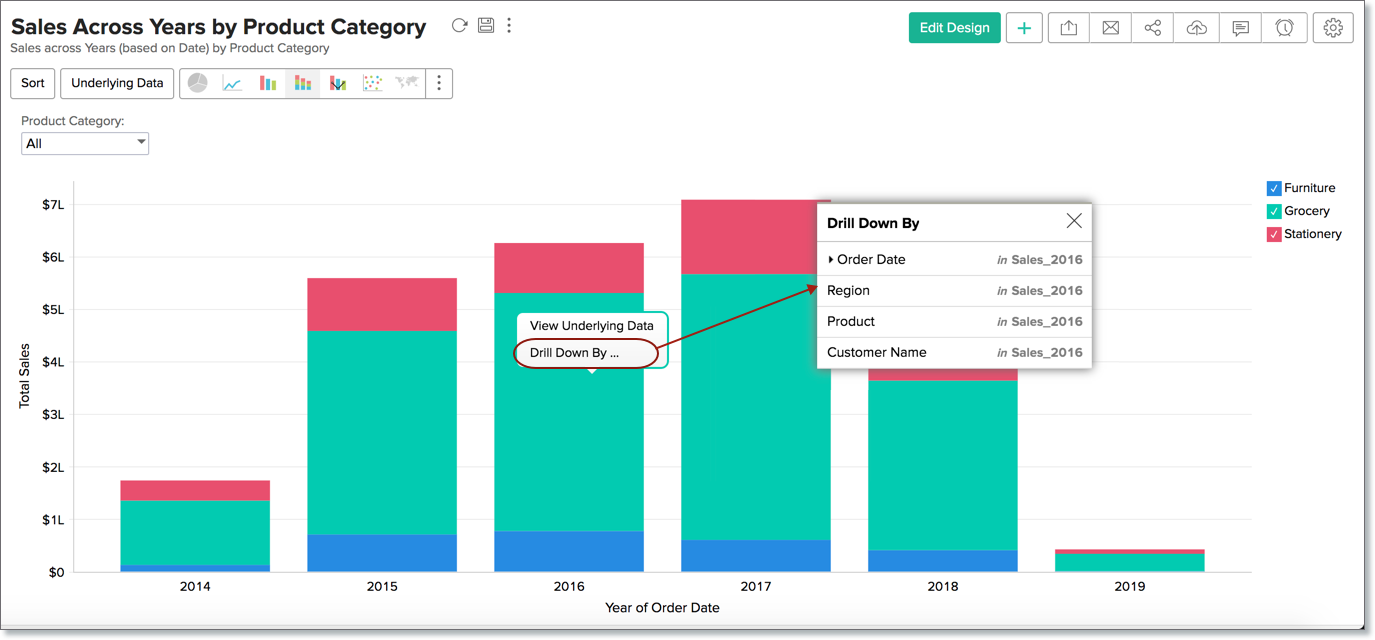
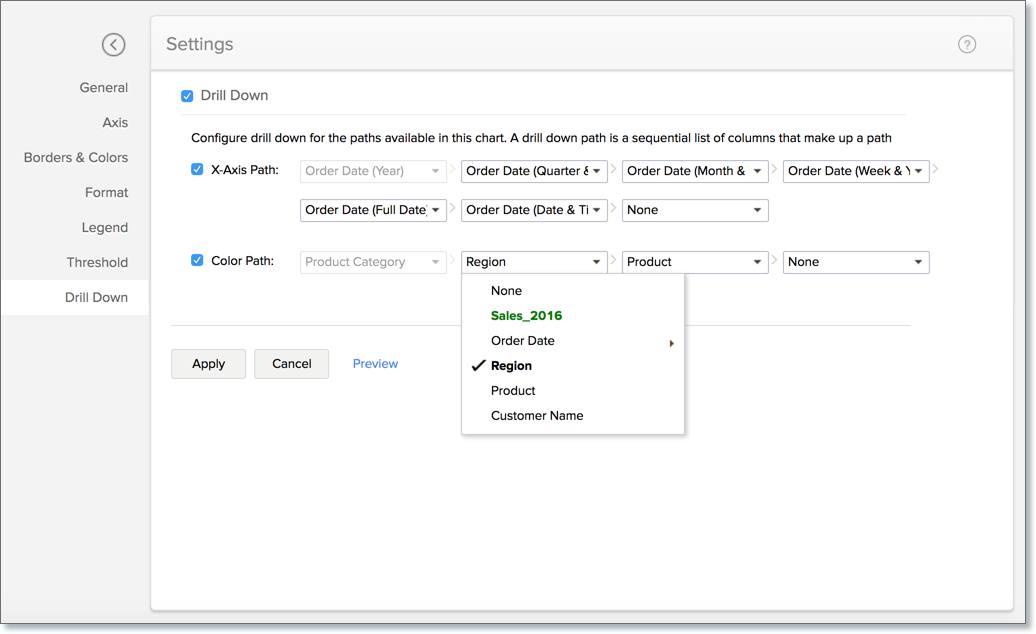
The following are the steps to define a drill down path:
- Open the corresponding chart and click Settings option in the toolbar.
- The Settings screen will open. Click the Drill Down tab.
- The Drill Down tab will open.
- In case if there are any drill paths already defined at the table level it will be displayed by default. You can modify the drill down paths or define a new path for the chart axis.
- You can define drill down path for X-Axis Path and Color Path.

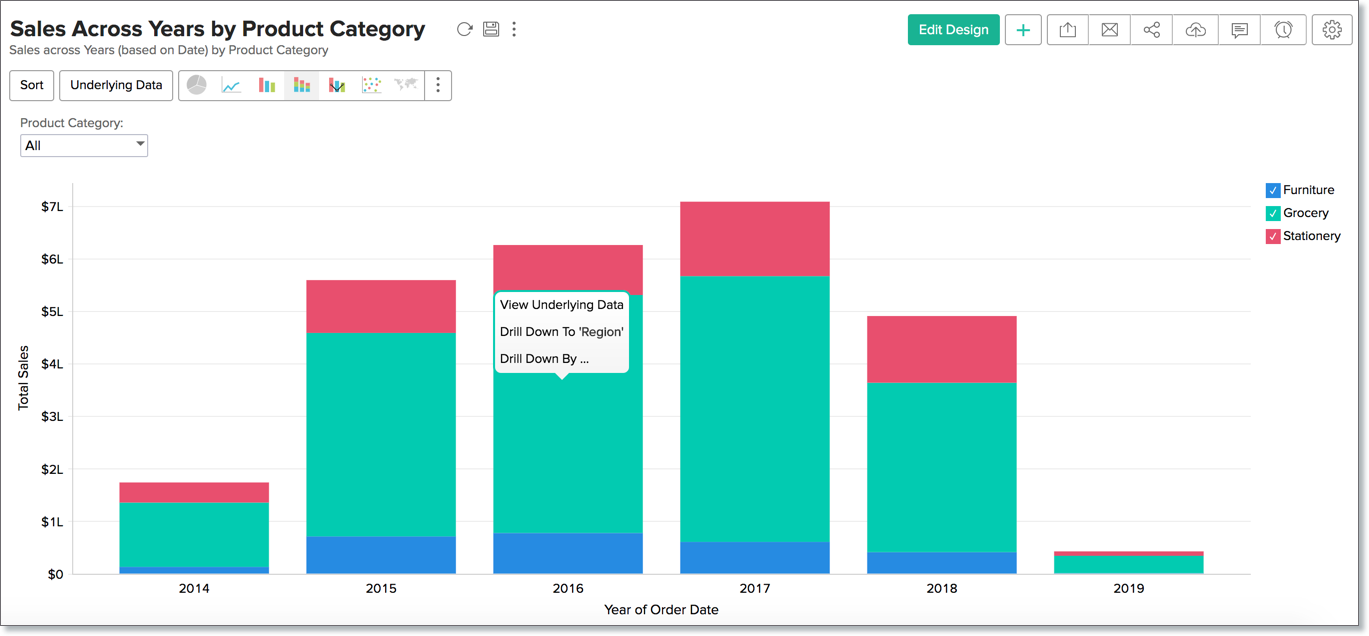
- Click Apply. The drill down path will be defined for this chart. This will be listed in your chart as Drill Down To 'Column Name to drill down'.

This path is specific to the chart where you are defining it. If you want to define the path globally (i.e., for all charts), then you need to define that for the corresponding columns at the table level. To know more refer this documentation.
Disabling Chart Drill Down
You can disable the drill down option from your chart by unselecting the corresponding checkboxes.
- Drill Down - Deselect this to completely remove the drill down option from your chart.
- X-Axis Path - Deselect this to remove the drill down option based on the X-Axis column Path from your chart.
- Color Path - Deselect this to remove the drill down option based on the Color column Path from your chart.
- Allow Dynamic Drill Down - Deselect this to remove the dynamic Drill Down By option from the chart.
Note: The Drill Down settings here gets applied to your shared users too. It will override the Drill Down permission that you have granted while sharing.
Customizing Chart Color
In Zoho Analytics, when you create a chart, colors to represent the various data series involved will be automatically assigned to your chart. This will be picked from the color palette assigned to your chart. However, you can change the default colors of the data series.
To customize the data series colors in your chart:
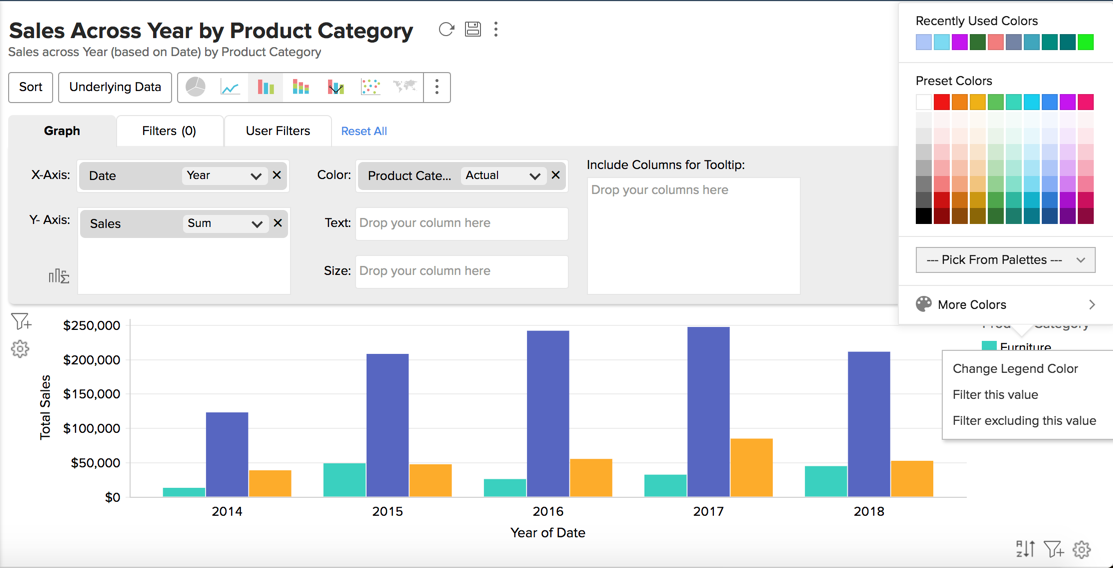
- Open your chart in Edit Design Mode.
- Click on the color box of the legend item of the data series for which you want to change the color.
- Select Change the Legend Color option in the menu that shows up.
- A color picker dialog opens. Choose the required color from the full range of colors available. You can also specify the color by specifying the RGB value or the Hexadecimal value in the corresponding fields provided or choose a color from the listed color palette.
- Click OK after choosing the required color.

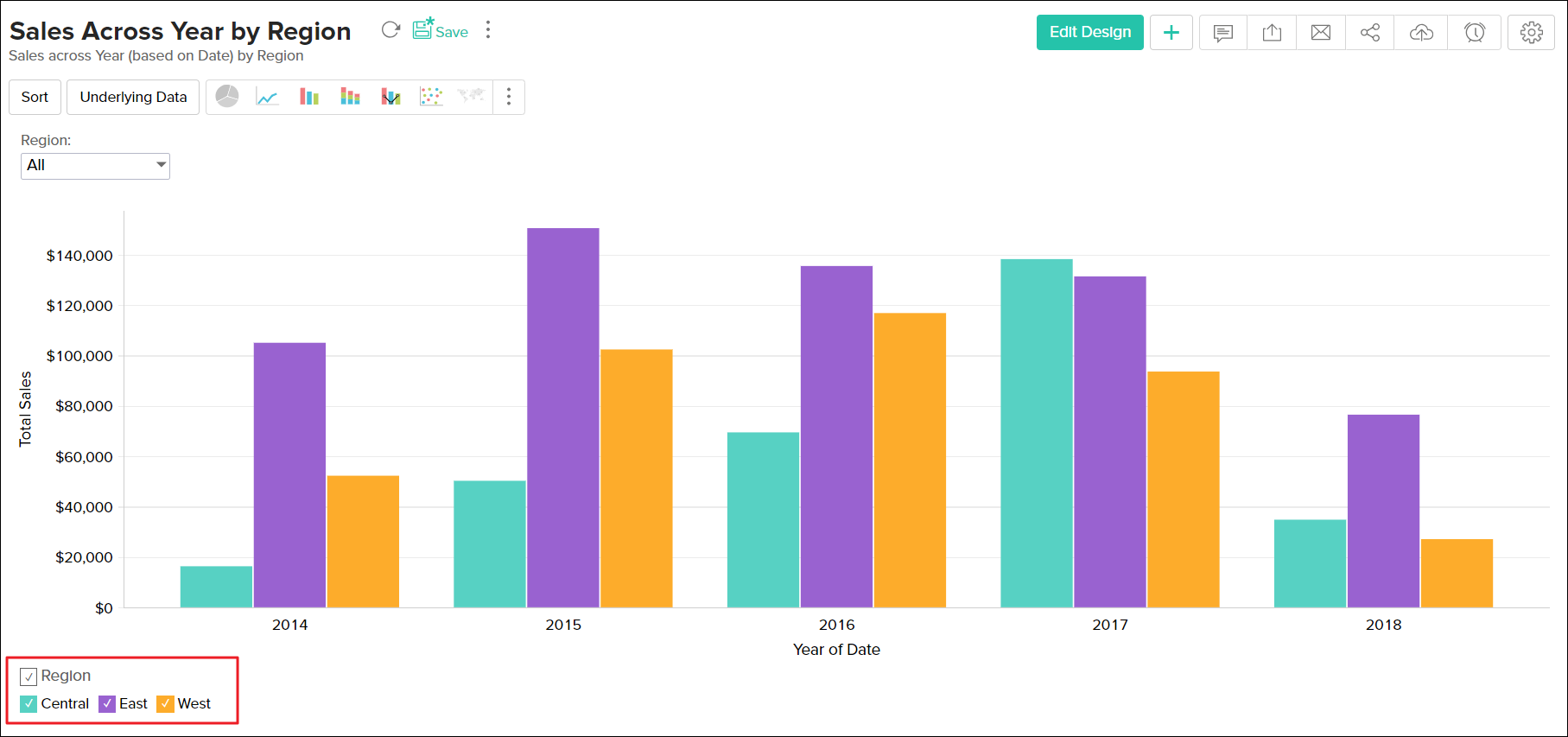
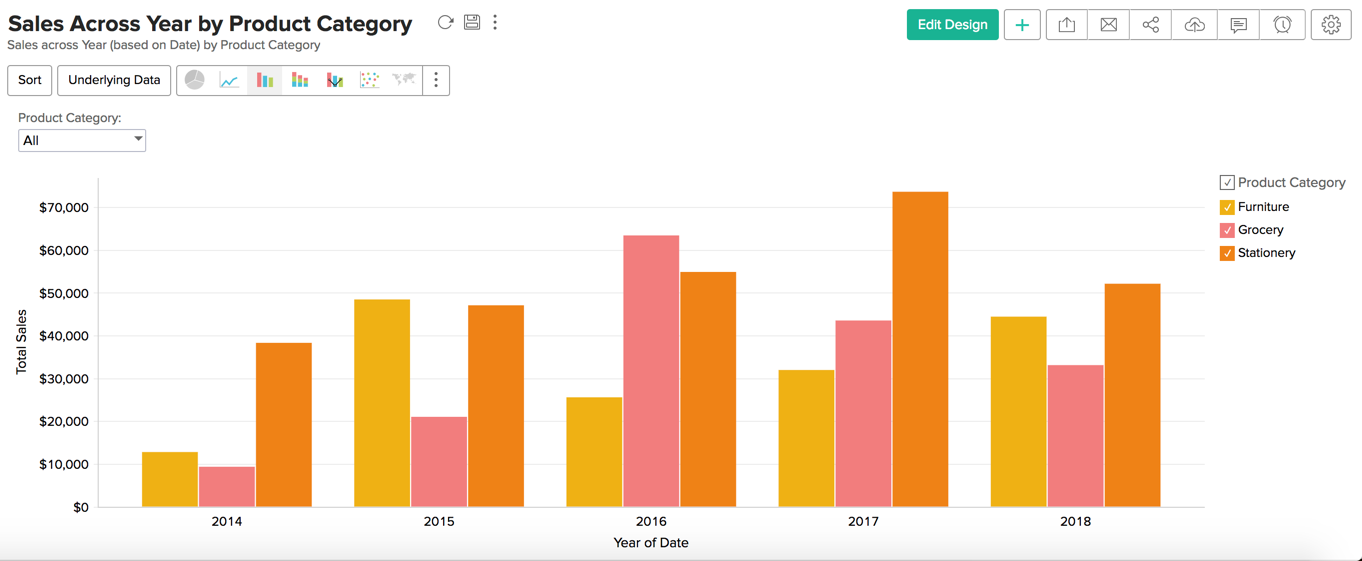
The newly chosen color will show up in your chart for the corresponding data series as shown below.

You can also customize the legend colors using the Legend tab in the Settings option. Refer to the legends section to learn more.
We have now seen how to customize the chart colors for a single chart. It is also possible to change the chart colors for all the charts in your Workspace. Refer to the color palette document to learn more.
Note:
- You can customize the color of the single data series using the Chart Color Fill option in the Borders & Colors tab inthe Settingsscreen.
Source: https://www.zoho.com/analytics/help/chart/customizing-a-chart.html
0 Response to "Continuous Fields Create Axes in the Chart and Their Pills Are Color coded"
Post a Comment